JINE MEME iOSアプリ開発入門 -公式サンプルアプリを動かす-
この記事は、JINS MEME Advent Calendar 2015の2日目の記事として書きました。
1日目は @mito_logさんのJINSMEME - JINS MEMEについての簡単なまとめ - Qiitaでした。
本記事では、JINS MEMEのSDKをダウンロードし、公式サンプルアプリで動かすまでを紹介していきます。
"サンプルアプリを自作するチュートリアルを作ろう……!"と息巻いていたのですが、公式サンプルのコードを読んで動かすことが、JINS MEMEアプリ開発の最速ルートなため、2日目として書かせていただきました。
JINS MEMEとは?
1日目の記事(JINSMEME - JINS MEMEについての簡単なまとめ - Qiita)が非常によくまとまっています。
通常のメガネは外の世界をより良く見る視力矯正のための道具ですが、JINS MEMEは各種センサを用いて「内なる自分を知る」というコンセプトのメガネとなっています。
一見キワモノメガネと思われるかもしれませんが、JINS MEMEはCES(世界最大規模の電化製品イベント)にて、ウェラブル部門にてDigital Trends Top of CES 2015 awardを受賞しており、世界的に一線を画して注目を浴びているプロダクトです。

私は、普段遣い用としてJINS MEME ESという眼電位センサ付きのもの+度付きブルーライトカットレンズの組み合わせで使っています。
こちら、電池が切れてしまっても、普通のメガネとして使えます。
普通に重くなく、メガネとしてかけ続けられます。
アプリ開発準備
開発に必要なIDとSecretを入手する
JINS MEMEのDeveloperページへログイン後、アプリIDとアプリSecretを入手します。
Developerページの右上より「アプリを作成する」をクリックすると、このアプリ作成画面になります。
こちらで必要情報を入力し、一番下の「作成」ボタンをクリックすると、
この画面の右側にアプリIDとアプリSecretが表示されます。

サンプルアプリを動かす
MEMELib_RealTimeプロジェクトを開く
/1.0.5/sample/MEMELib_RealTimeディレクトリにあるMEMELib_RealTime.xcodeprojを起動します。
MMAppDelegate.mを開き、Developerページで入手したアプリID・アプリSecretを書きます。
サンプルアプリを動かすために必要な最低限の作業はこれだけです。
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { #warning You have to set your own application ID and client secret // Setting Application ID and Client Secret [MEMELib setAppClientId:@"Developerページで入手したアプリID" clientSecret:@"Developerページで入手したアプリSecret"]; NSLog(@"Please set AppClientId / ClientScecret at developer site"); NSLog(@"More info at https://developers.jins.com/ja/apps/create/"); return YES; }
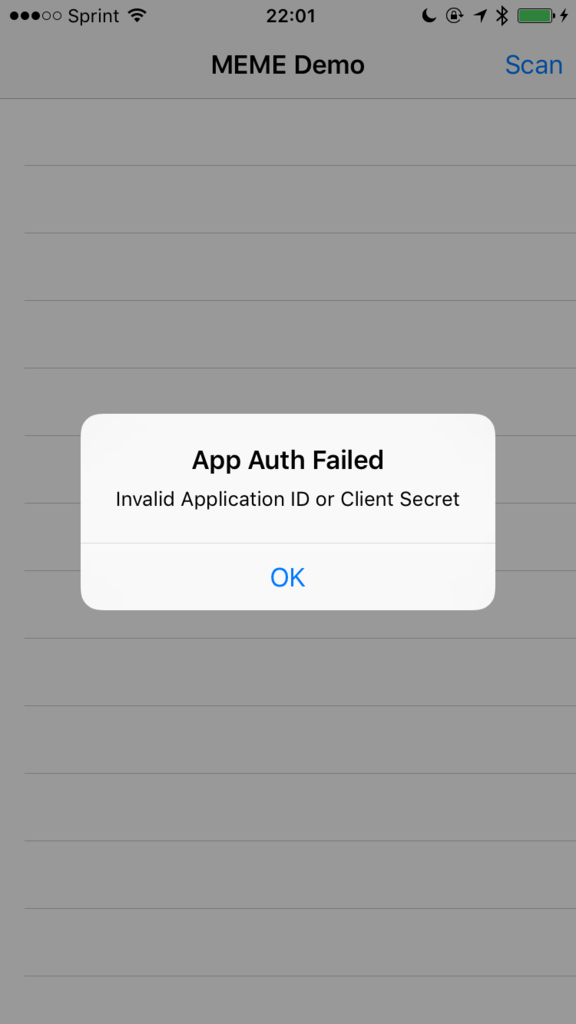
( 何やらエラーが出た場合 )
Xcode 6.4でビルドしようと試したところ、下記のエラーが出ました。
1.0.5/sample/MEMELib_Realtime/MEMELib_Sample/LaunchScreen.storyboard: error: Illegal Configuration: Launch screens may not use instances of IBUISceneExitPlaceholder. 1.0.5/sample/MEMELib_Realtime/MEMELib_Sample/LaunchScreen.storyboard: error: Illegal Configuration: Launch screens may only have one top level object, which must be a UIView or a kind of UIViewController. 1.0.5/sample/MEMELib_Realtime/MEMELib_Sample/LaunchScreen.storyboard: error: Illegal Configuration: Launch screens may not use instances of IBUIStoryboardEntryPointIndicator.
サンプルアプリとJINS MEMEを接続する
ビルドが無事成功すると、アプリが起動します。

JINS MEMEの電源ボタンを軽く長押しし、LEDが青点滅するのを確認します。
青点滅がはじまったタイミングで、アプリ側のScanボタンを押すと自分のJINS MEMEが出てきます。

アプリとJINS MEMEの接続が完了すると、様々な値が表示される画面へ遷移します。
特に加速度センサの値(Roll,Pitch,Yaw)が動いているのが分かりやすいです。
JINS MEMEを色々な方向に傾けてみます。
個人的な感覚としては、加速度センサ関連の値が取れていることを確認する→メガネをかけて眼電位関連の値の確認をする流れがスムーズでおすすめです。
ここまでくれば、あとはコード読んで、書いてみるだけ
JINS MEMEを運良く手に入れられた方は、是非サンプルアプリを試したり、開発にチャレンジしてみましょう。
困ったらフォーラムを覗いてみると、ヒントがあるかもしれません。
答えが見つからない場合は、じゃんじゃん書き込んでしまいましょう。
JINS MEME本体が気になる人は、JINS MEME Flagship Store原宿へいってみるといいと思います。